はじめまして! hiszuk です
➡️フルスタックエンジニア(修行中)😃
About Me

Reactを使いフロントエンドを中心に技術習得中です。 今ホットなのはRemix+CloudflareD1+R2で、MY WORKSもその技術スタックで開発しました。
言語はReact, JAVA, PL/SQL, Shell Scriptが得意で、Python, PHPも触ったことがあります。昔はC, C++, Perlを得意としていました。
新卒で機械メーカーの情報システム部門に就職し34年になります。 守備範囲は要件定義〜設計開発〜運用保守までひととおり経験し、現在の業務ではプロマネ的な立場です。
Projects
MY WORKS
2024-05-09
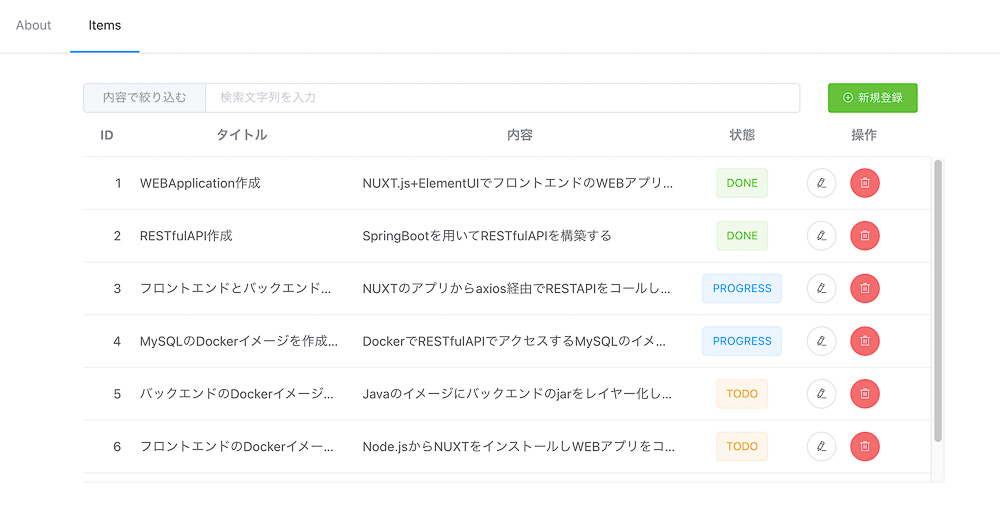
ポートフォリオ管理サービス
ポートフォリオを簡単に作成できるようサービス化(開発中です・・)
認証には Google OAuth2.0 を利用しパスワード情報は持たないようにしています。イラスト全般はstorysetのいい感じのものを色味だけ変えて使わせて頂きました。
問い合わせメールもドメインを取得しないとうまく送信できないので結局ドメイン登録することになり、それなら本物チックにサービス化してみました。
サービスの特徴
- 選べるCSSデザイン(デザイン2系統5種類から選択可能)
- CSSエディターで自由にカスタマイズ可能
- 編集したCSSをプレビュー可能
- Remix
- CloudflareD1
- CloudflareR2
- drizzle(orm)
React Boot Camp
2021-10-10
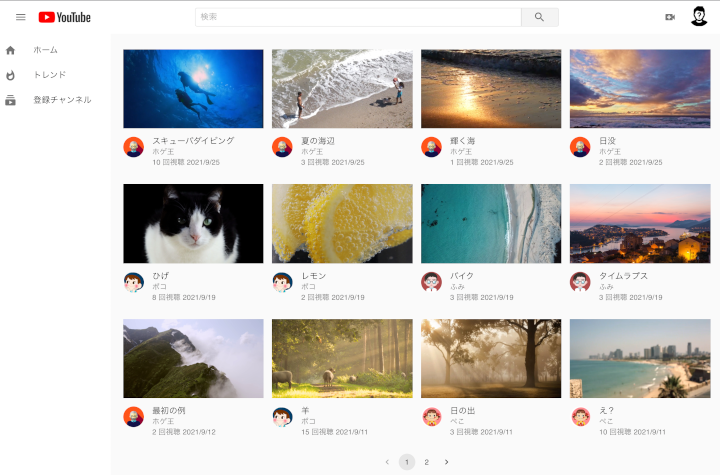
ユーザー登録・ビデオアップロード機能を持つ動画閲覧アプリ
React Boot Campでアプリ作成を学んだ後、視聴回数更新やチャンネル登録などの機能追加を独自で行いました。
デモサイトのログインは初期表示されているユーザー名とパスワードのままでログイン可能です。一部更新系の機能制限をしています。
- React
- TypeScript+MUI
- HASURA
- GraphQL
- firebase
It Works!
2021-01-17
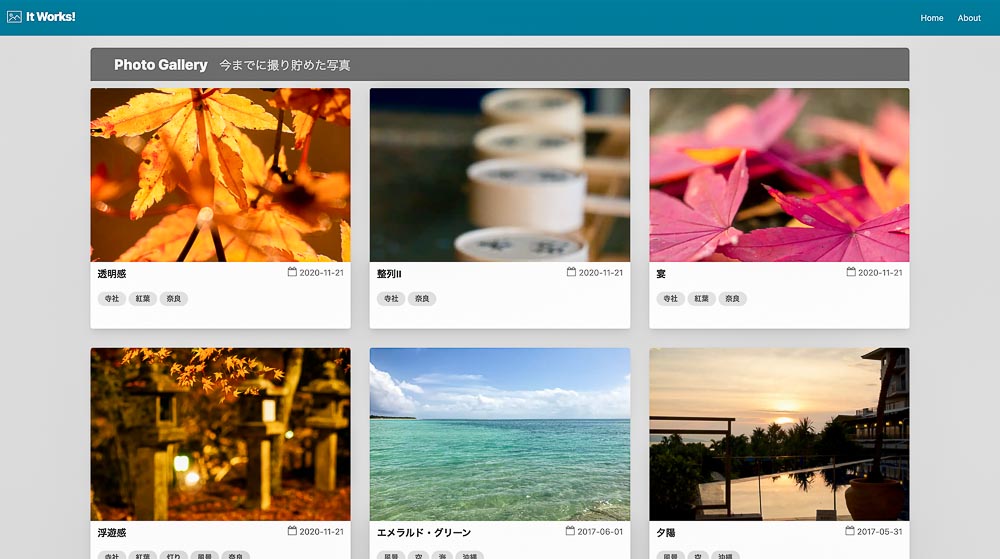
Gatsby.js製の写真Blog
Gatsby.jsの勉強を兼ねて過去からの写真をBlog的に表示するサイトを作成しました。
GitHubリポジトリはテンプレート化したものをリンクしています。
- Gatsby.js
- TypeScript
- Tailwind CSS
Cafe Rec
2020-10-01
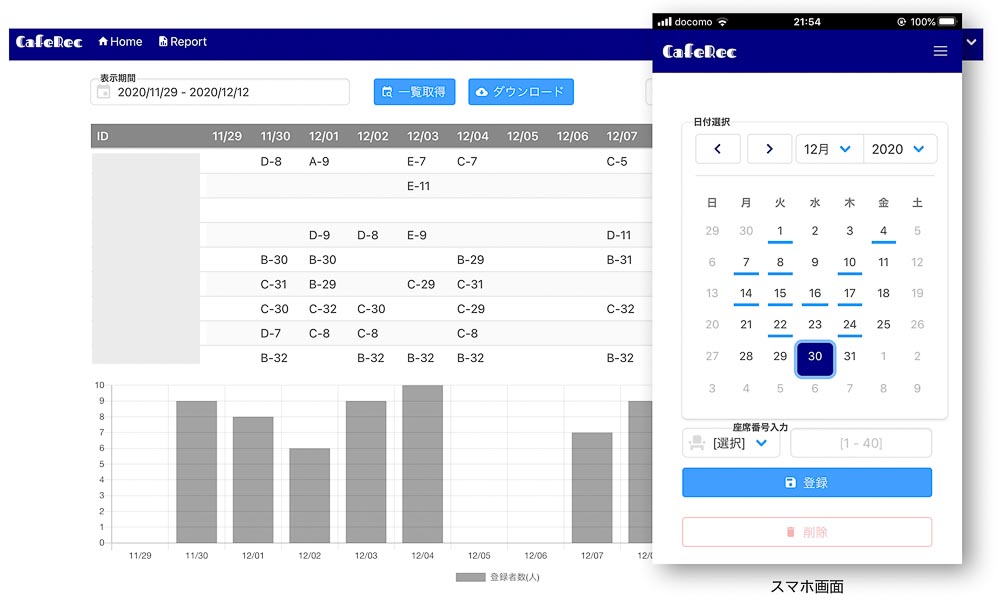
社内向けアプリ
毎日食堂の座った場所を共有エクセル記入するのが辛い・・
そんな声から昼食時に食堂のどの席に座ったかをスマホで登録できるしくみを1週間程度で開発しました。
もしコロナに感染した場合の影響範囲データをデスクトップ版からCSV出力もできます!
スマホ画面はPWA対応済み。
ソース・サンプルサイトは社内利用のため非公開です。
- Nuxt.js
- Buefy
- firebase
Contact
修行のネタを探しています。何かございましたら、お気軽にお問いわせください。